javascript set class style
Apply Style to Elements With the Class Name in JavaScript We can query for an element using the class name with the JavaScript function getElementsByClassName. ClassListreplace Replace an existing class value with a new class value.

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks
Const style document createElement style.

. Here is how it might look. The page has loaded. For example to set the color of an element to red you use the following code.
1px solid black 0. One can use elementclassName to change various style parameters of an HTML element by clubbing those as a class and assigning the class name to the selected element with elementclassName. If you want to add a new css class without removing the old one you can append to it.
There are a few ways to set an HTML elements style with JavaScript. The HTML DOM allows you to execute code when an event occurs. After the DOM manipulation you will be left with.
Try it Yourself. The other way is by adding or removing class values from an element which may result in certain style rules getting applied or ignored. JavaScript setAttribute The setAttribute method is used to set or add an attribute to a particular element and provides a value to it.
Get the class attribute of myDIV. Index specifies where within the style sheets rule list the rule should be placed. You can change the class on mydiv in javascript like this.
If My_ElementhasClassMy_Class Additionally jQuery can provide a shortcut for adding a class in case it doesnt apply either removing a class which does it like here. Div class pizza style color. HTMLElementstylestyling_data Change Style of Element via getElementById A simple code snippet to change the style of an element whose id is message is.
Lets look at both of these cases in greater detail. ClassListcontains Checks if class value exists. Setting style with JavaScript.
The style property uses the camel-case naming conventions for CSS properties and applies styles inline to the element. To set the full style as a string theres a special property stylecssText. We shouldnt use javascript setAttribute for styling to change or add styles we can access style object.
Hot spicy pizza. If the attribute already exists it only set or changes the value of the attribute. This object allows you to specify a.
Let value documentgetElementByIdmyDIVclassName. HTML elements can be styled using style attribute. To add the global styles to an element you create the style element fill it with the CSS rules and append the style element to the DOM tree like this.
Once the elements are selected we can add or change the style of the elements with the style attribute. Html elements do style using an inline CSS selector or CSS selector. This method is helpful especially in scenarios.
Let us look at an example. We select the first element of the array and change its bordercolor with styleborderColor red. Function largeFonts const el documentquerySelectorp.
The syntax to add a style to an element is as follows. One way is by setting a CSS property directly on the element. Events are generated by the browser when things happen to HTML elements.
Today lets look at how to set CSS with vanilla JS. StylesheetinsertRule have-border border. We shouldnt set style attributes like the below.
ClassListtoggle Toggles a class on or off. JavaScript uses camel case instead of a dash for property names you can view a full list of properties on MDN but its pretty straightforward otherwise. An element is clicked on.
If elementclassName myStyle. One of the ways to add style to your element is by directly defining the properties in a style attribute. How to set multiple inline CSS styles in javascript.
Input fields are changed. You will learn more about events in the next chapter of this tutorial. Visibility can be set with values.
DocumentgetElementById mydivclassName newclass. Query the element from DOM and change its inline styles. Lets see examples to add inline CSS and class styles to HTML with javascript programming.
Instead we need to use elementstylebackgroundColor yellow. The most direct method is by using the style property as follows. Every HTML element that you access via JavaScript has a style object.
Adds one or more class values. Toggle between two class names. Setting the Style Directly.
Another option is to create tag fill it with CSS rules and append the tag to the DOM. CSS css The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. This syntax will help us to set visibility property to the element so one can show or hide elements as per their choice.
With the help of style attribute. Set Style Using elementclassName. Set the class attribute for an element.
There are two ways you can add JavaScript style to an element as a programmer. The syntax to change style of a HTML element dynamically using JavaScript is. Sometimes We want to apply HTML CSS styles using javascript code.
Inline Styles The easiest way to set an elements style with JavaScript is using the style property. StyleinnerHTML note background-color. StylesheetinsertRule ruleindex rule is a string containing the rule we would like to add to the style sheet.
So we can also use the setAttribute method to update the existing attributes value. JavaScript Enlarge font size of an element largeFonts. Try it Yourself.

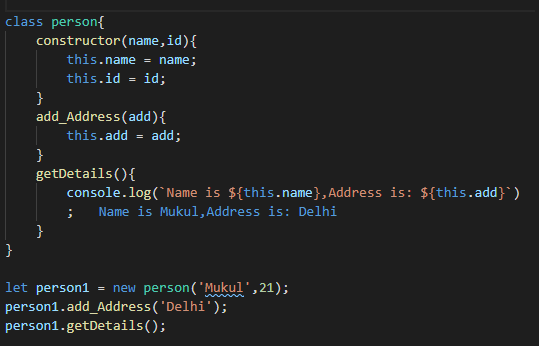
Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

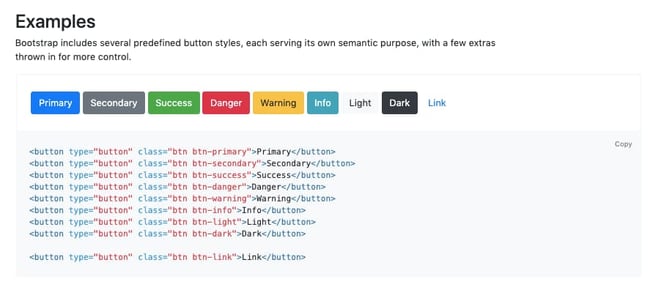
Bootstrap Buttons Classes Styles Explained

Creating Objects In Javascript 4 Different Ways Geeksforgeeks

How To Remove Css Property Using Javascript Geeksforgeeks

Introduction To Object Oriented Programming In Javascript Geeksforgeeks

Console In Javascript Geeksforgeeks

How To Style The Html Div Element With Css Digitalocean

8 Ways To Style React Components Geeksforgeeks

How To Modify Css Classes In Javascript

How To Apply Two Css Classes To A Single Element Geeksforgeeks

How To Create Classes With Css Digitalocean

How To Create Animated Typing Effect Using Typed Js Geeksforgeeks

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

Print The Content Of A Div Element Using Javascript Geeksforgeeks

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

How To Apply Two Css Classes To A Single Element Geeksforgeeks

How To Modify Css Classes In Javascript

How To Add Style Display Block To An Element Using Jquery Geeksforgeeks